HTMLの本文に使えるタグを勉強しましょう。
前回headタグについて勉強しました。
今回は、HTMLの中のbodyタグについて勉強していきましょう。
bodyは、本文を入力します。
その際に、見出しをつけることができます。
見出しは、<h1></h1>というように表記されます。
<h1></h1>は、大見出し
<h2></h2>は、中見出し
<h3></h3>は、小見出しとなっており、最大で6つの見出しを作ることが出来ます。
なお、実際にHTMLを書いていく際には、必ずコメントを入れる癖づけをしましょう。
コメントを入れる方法は、<!-- -->というタグになります。
何十行、何百行となると、修正したい箇所を見つけるだけで時間がかかってしまいます。
すぐに見つけられるように、<!--ここからサイドバー-->、<!--フッターはここから-->
というように、コメントを入れていきましょう。
※コメントは、ブラウザ上には反映されませんので、安心してください。
試しに見出しと、コメントを入れたHTMLを書いてみました。
下記を参考に、HTMLを書いてみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの勉強</title>
</head>
<body>
<!--HTMLの見出しと本文について勉強します。-->
<h1>大見出し</h1>
<p>初めてのHTML</p>
<h2>中見出し</h2>
<p>初めてのHTML</p>
<h3>小見出し</h3>
<p>初めてのHTML</p>
</body>
</html>
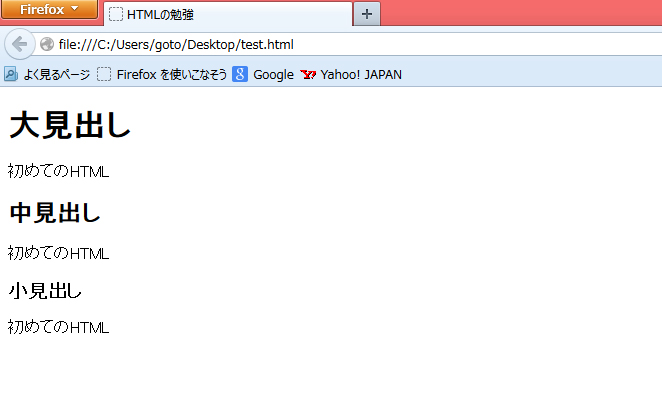
下記のようなページが確認できれば成功です!
見出しの大きさが違うこと、コメントが表示されていないことが確認できると思います。

少しずつ表示できる項目が増えてきましたね!
次回は、いよいよ画像を表示させてみましょう!