headタグについて勉強しましょう。
前回、HTMLの大まかな概要について勉強しました。
今回は、HTMLの中の<head>タグについてより勉強をしていきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの勉強</title>
</head>
以前作成した、このHTMLのヘッドの部分のみ抜き出して説明をしていきます。
<head>タグには、入力出来るタグがいくつかあります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="description" content="HTMLの勉強を始めます。">
こちらは、検索エンジンに対して、どんなサイトであるかの説明を記載する項目となっています。こちらにかかれた文章が、検索結果に反映されますので、自分が作ったサイトの内容を簡潔に書きましょう。
<title>HTMLの勉強</title>
<link rel="stylesheet" href="style.css">
デザインを指定するスタイルシート(css)を適用させるために必要なタグです。
※スタイルシートについては別の機会に説明をします。
<link rel="shortcut icon" href="favicon.ico" >
こちらは、ファビコンを指定する際に必要なタグです。
ファビコンとは、下記のような物です。
ユーザーがお気に入りに入れた際に、タイトルと一緒に表示がされるので、ユーザーにとってどんなサイトかをイメージしやすくさせることが出来ます。

<script src="myscript.jp"></script>
こちらは、jsファイルを読み込むためのタグになります。
スクリプトタグは閉じタグが必要となりますので、忘れず入力をしてください。
</head>
上記のタグを整理すると下記のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="description" content="HTMLの勉強を始めます。">
<title>HTMLの勉強</title>
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="favicon.ico" >
<script src="myscript.jp"></script>
</head>
現時点では、cssファイルもファビコンデータも、jsファイルも作成していないため、何も変化はありませんが、こういうタグもhead内には入れられるということを理解しておいてください。
HTMLのタグについて
前回、初めてHTMLを打ち込んで、打った内容をブラウザに反映させるところまでを勉強しました。
今回は、HTMLのキモであるタグについて勉強していきましょう。
前回書いた、HTMLを元に説明をしていきます。
<!DOCTYPE html>
<!DOCTYPE html>は、これからHTMLを書きますよ!という宣言文になります。
これについては、必ず必要なお約束事になっていますので、必ず入力をしてください。
<html lang="ja">
次に<html lang="ja">の部分ですが、こちらは、「日本語ですよ。」と教えている部分になります。こちらも約束事ですので、入力をしましょう。
<head>
ヘッド部分は簡単に言うと、ブラウザにどんなサイトであるかを説明する部分です。
今後、たくさんのタグを入れていきます。
<meta charset="UTF-8">
こちらのタグは文字コードを指定しています。
現在のブラウザでは、「UTF-8」が主流となっていますので、こちらもお約束事として、必ず入力をしてください。
<title>HTMLの勉強</title>
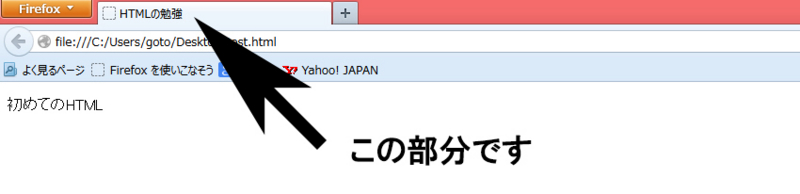
こちらは、タイトル部分になります。
サイトを表示した際の一番上に表示されるものです。下記の画像をご覧ください。

</head>
こちらは
headタグの閉じタグになります。
<body>
<body>では、本文を書いたり、画像を掲載したりと、訪れたユーザーに最も情報を提供する場所となります。
<p>初めてのHTML</p>
pタグは本文部分となります。文章や画像を掲載します。
</body>
</html>
どちらも閉じタグです。
上記の物がHTMLを書く上で最も基礎的な構成となっています。
しっかりと頭に叩き込んでおいてください。
HTMLを打ち込みましょう!
いよいよ今回から、HTMLを打ち込んでいきましょう!
ここから本格的にHTMLの勉強が始まりますよ!
※ちなみに、このブログでは最新のHTML5について勉強していきます。
さて、まずは下記のようにTeraPadに入力してみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの勉強</title>
</head>
<body>
<p>初めてのHTML</p>
</body>
</html>
まず、気づいてほしいのですが、HTMLは<○○>という形式で始まり、</○○>という形式で終了しています。
これを、タグと言います。
HTMLを勉強するということは、一つ一つのタグが何であるかを理解するということです。
それでは、全て書けましたら、保存をしましょう。
TeraPad左上の「ファイル」をクリックし、「名前を付けて保存」を選びましょう。
保存先は、分かりやすいようにデスクトップに保存すると良いでしょう。
そして、「index.html」という名前で保存をしてください。
それでは、保存した「index.html」をデスクトップから開いてください。
Firefoxをインストールしている方は、右上のFirefoxのロゴボタンをクリックしてみて下さい。
google chromeをインストールした方は、「index.html」のファイルをgoogle chromeへドラック&ドロップしてみてください。
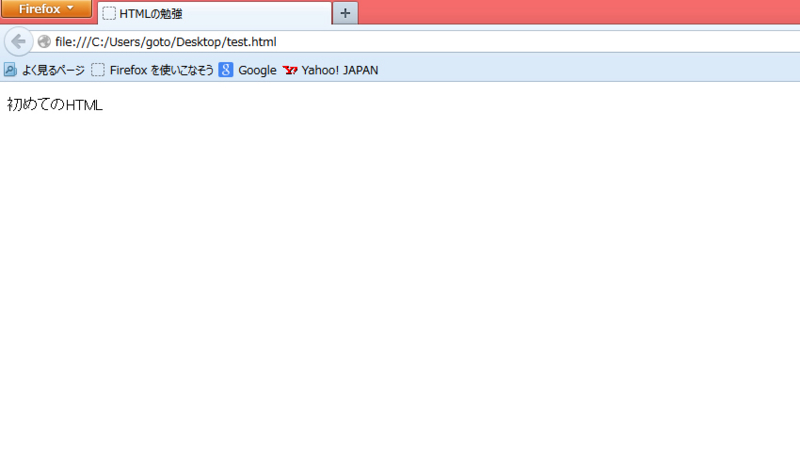
下記のような画面が出たら成功です!

どうですか??
入力しなくてはいけないものは、まだまだありますが、取りあえず書いた文章が、ブラウザに反映させることには成功しましたね!
これがWebサイト制作の第一歩です!
次回は、タグについてもう少し説明をしていきます。
Webページを作るために必要なものを準備しよう
Webページを作るためには、いくつかの準備が必要です。
簡単な準備ですので、このブログを見ながら準備を進めていきましょう。
HTMLやCSSは、テキストファイルです。
ですので、テキストを入力できるツールを準備しましょう。
OSがWindowsの方は、メモ帳が初期搭載されているので、メモ帳で始めても問題はありません。
ただし、あまりおススメは出来ません。
個人的におススメなのは、テキストエディタである「TeraPad」です。
こちらからダウンロードできます↓
http://www.forest.impress.co.jp/library/software/terapad/
無料で利用出来るテキストエディタとしては一番使われているツールです。
初心者にも使いやすいツールなので、ダウンロードしておいてください。
次に、HTMLに打ち込んだ内容がどうなっているかをブラウザで確認しなくてはいけません。
おススメのブラウザは、Firefoxとgoogle chromeです。
日本ではまだ、Internet Explorerが一般的に使われていますが、このブラウザはWebサイトの開発には向いていると言いづらいです。
Internet Explorerしかインストールされていない方は、Firefoxかgoogle chromeのどちらか、あるいは両方をインストールしておいてください。
検索で、Firefox、google chromeと検索をすれば出来てますよ!
次回からは、簡単なコードを打ち込んでいきます!
Webサイトとは?
Webサイトとは、Webページの集合体です。
複数のWebページが連携して、Webサイト全体で情報発信を行います。
ページ同士の連携をリンクと言います。
聞いたことありますよね?
ちなみに、Webサイトをインターネット上に公開するためには、サーバーが必要になります。
サーバーを組み立てることは素人には不可能に近いくらい難しいので、
レンタルサーバーを借りるのが一般的です。
サーバーにデータを送ることをアップロードと言い、逆にデータを取得することを、
ダウンロードと言います。
Webサイトを作ったことがない方でもダウンロードは100%やった経験があると思います。
画像や動画、音楽をダウンロードした経験はありますよね?
さて、Webページ、Webサイトについては理解が出来たと思いますので、
次回からは実際にコードを打ってみましょう。
HTMLの勉強
Webサイトを作るには、まずHTMLを勉強しなくてはなりません。
まずは、HTMLがどういうものなのかを勉強する前に、Webページとは何か?
というところから勉強を始めましょう。
Webページとはインターネット上の文書のことです。
あなたもgoogleやYahoo!を見ますよね?
その際に、ブラウザに読み込まれるデータをWebページと言います。
※ブラウザとは、Internet ExplorerやGoogle Chrome、Firefox等のものです。
Webページのデータは、HTMLファイルと、HTMLファイルに関連付けられたCSSファイルや画像ファイルなどで構成されています。
そのHTMLファイルには、ページに表示される文章や関連ファイルの情報が書き込まれています。
このHTMLファイルをWebブラウザで開くと文章と一緒に画像やデザインが埋め込まれた状態で表示がされます。
これがWebページです。
では、次回は、Webサイトとはどういうものなのか?を勉強していきましょう。