HTMLのリストタグの勉強
今回は、HTMLのリストについて勉強していきましょう。
リストタグは、箇条書きの表記をしたり、便利なタグです。
今回もいつものように、下記のように記述していきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの勉強</title>
</head>
<body>
<h1>大見出し</h1>
<p>初めてのHTML</p>
<h2>お魚リスト</h2>
<ul>
<li>サンマ</li>
<li>マグロ</li>
<li>イワシ</li>
</ul>
</body>
</html>
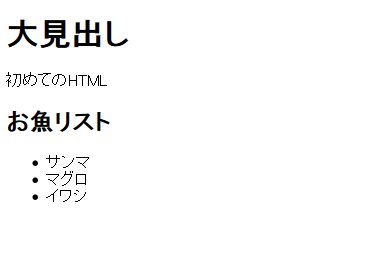
ブラウザで表示をすると下記のようになると思います。

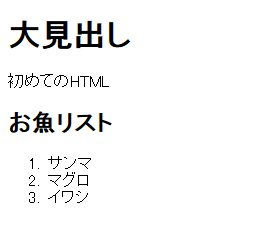
ちなみに、OLにすると順位づけて表示してくれます。

どうでしたか?
次回は、表組みを作っていきましょう!